为handsome主题添加文章末尾版权信息

为handsome主题添加文章末尾版权信息
开始之前的免责声明
本文所需要的源代码是基于wuqintai和MuYu大佬的源码进行修改
原文地址:
wuqintai
MuYu(在我的友链中有沐雨大佬的博客地址大家可以关注他的魔改handsome主题系列作品)
关于handsome主题
blog的主题版权问题
本博客使用正版handsome主题,可在 https://auth.ihewro.com/user/index.html 这里进行查询,本博客也可以作为你了解handsome主题的Demo。
购买
如果你对handsome主题感兴趣的话,可以在友人C大佬的博客进行购买(友链里找,好吧OωO),请大家支持正版!!!
友人C大佬博客直达点我!!!
添加版权声明
操作方法
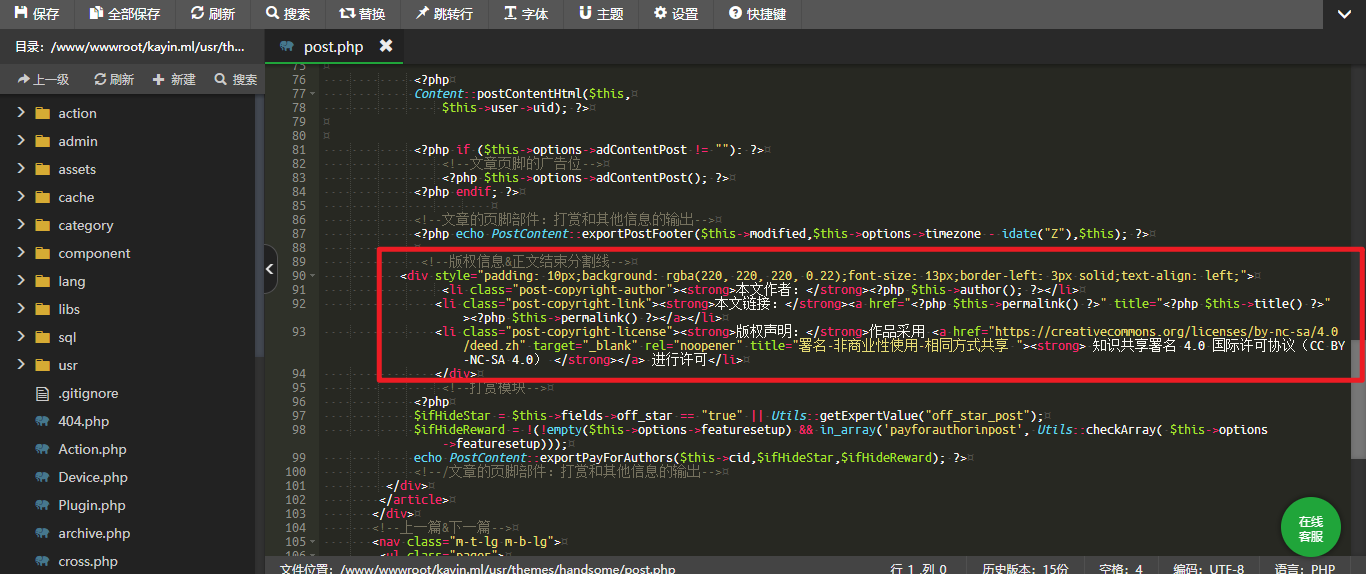
复制代码,打开你的主题文件,以handsome为例,路径为:网站目录/usr/themes/handsome/post.php
1 | <div style="padding: 10px;background: rgba(220, 220, 220, 0.22);font-size: 13px;border-left: 3px solid;text-align: left;"> |
添加到post.php文件图中的大概位置
如何寻找添加代码的位置
添加到这里显示的位置就是我的博客现在显示的位置,如需修改可以通过以下两种方法
- handsome主题默认的post.php每一个部分都有注释,可按照注释找对应的位置
2.可以在自己的网站调出浏览器开发者应用审查元素,找到元素对应的代码块
注意事项
- 建议复制代码时使用一键复制,划动复制注意不要漏掉前后的
1 | </div> |
可能会导致显示不出来
- 我提供给大家的代码默认使用的是知识共享署名 4.0 国际许可协议不了解这个协议是什么的,可以自行去某度和某乎了解一下,如果你不需要的可以使用第一部分中MnYu大佬提供的这个
操作方法:
将我的代码中的
1 | <li class="post-copyright-license"><strong>版权声明:</strong>作品采用 <a href="https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh" target="_blank" rel="noopener" title="署名-非商业性使用-相同方式共享 "><strong> 知识共享署名 4.0 国际许可协议(CC BY-NC-SA 4.0) </strong></a> 进行许可</li> |
修改为
1 | <span>版权说明:若无注明,本文皆<a href="<?php $this->options->rootUrl(); ?>" target="_blank" data-original-title="<?php $this->options->title() ?>"><?php $this->options->title() ?></a>原创,转载请保留文章出处。</span> |
小贴士
使用Typecho写博客的时候千万千万不要直接把HTML或PHP代码尝试在非代码块内写,会有你想不到的事情发生,别问我是怎么知道的,都是血与泪的教训,为了解决这个问题,最终靠恢复MySQL数据库才得以解决(折腾网站一定要记得备份 !!!)
尾声
这篇文章就到这里了,有什么问题的可以在评论区提问,有时间我会进行回复。如果我的作品对你有帮助的话,可以给我点个赞吗,如果可以的话,可以点击“打赏”支持一下作者!
评论
匿名评论
你无需删除空行,直接评论以获取最佳展示效果